Hier möchte ich dir gerne zeigen, wie ich mit einem Raspberry Pi eine Überwachungskamera gebaut habe und wie auch du das machen kannst.
Hardware
Materialliste
Raspberry: Ein Raspberry Pi Zero ist klein, günstig und verbraucht nur wenig Strom. Er ist aber auch in der Leistung stark beschränkt. Bei HD Auflösung (1280×720) hat er bei mir bei Bewegungserkennung und beim Speichern der Bilder ca. 1FPS erreicht. Das reicht mir aus. Wer mehr braucht, sollte lieber zu einem Raspberry Pi 4 greifen.
Netzteil: Ich verwende hier ein Hutschienennetzteil (Für den Pi4 hier). Wer lieber eines mit Stecker (Für den Pi4 hier) mag, kann das auch verwenden.
Kühlung: Da bei einer Videoübertragung und Bewegungserkennung der RPi ganz schön viel zu tun hat, ist eine Kühlung auf jeden Fall sinnvoll. Ich verwende diese Kühlkörper (Für den Pi4 hier). Da auch der USB Stick ziemlich heiß wurde und ich vom RPi Zero noch den kleinen Kühlkörper übrig hatte, habe ich diesen zum Kühlen des USB Sticks genutzt. In eine normale USB-Buchse passt er dann aber nicht mehr.
SD Karte: Ich verwende diese hier. 16 GB sind für das Projekt völlig ausreichend. Theoretisch würden auch weniger reichen, kleinere SD Karten kosten aber fast genau so wenig.
Kameramodul: Hier hat man eine große Auswahl. Ob mit Weitwinkel, Infrarot, gleich beidem, in extrem klein oder in High Quality (nicht für den Pi Zero zu empfehlen). Es gibt aber auch sehr günstige Kameras wie diese hier, die absolut ausreichend sind.
Flachbandkabel: Die meisten Kameras kommen bereits mit einem Kabel. Da Raspberry Pi Zero aber einen kleineren CSI Anschluss hat, braucht man dafür ein Adapterkabel.
USB Stick: Wenn Aufnahmen gespeichert werden sollen, macht man das wegen der begrenzten Haltbarkeit am besten nicht auf der SD Karte. Stattdessen kann man einen USB Stick verwenden oder die Aufnahmen auf einem NAS speichern. Ich verwende diesen Stick.
Adapter für USB-Stick: Da der Raspberry Pi Zero nur einen Micro USB Anschluss hat, braucht man für den USB Stick einen Adapter. Ich verwende diesen hier.
Gehäuse: Hier gibt es auch sehr viel Auswahl. Es gibt das offizielle Raspberry Pi Zero Gehäuse, welches schon eine Aussparung für eine Kamera hat, aber ich verwende gerne Kamera Dummys. Diese sehen dann nicht nur aus wie echte Kameras, sondern lassen sich auch gut einstellen.
Zusammengerechnet komme ich dann nach aktuellem Stand auf ca. 60€.
Zusammenbau
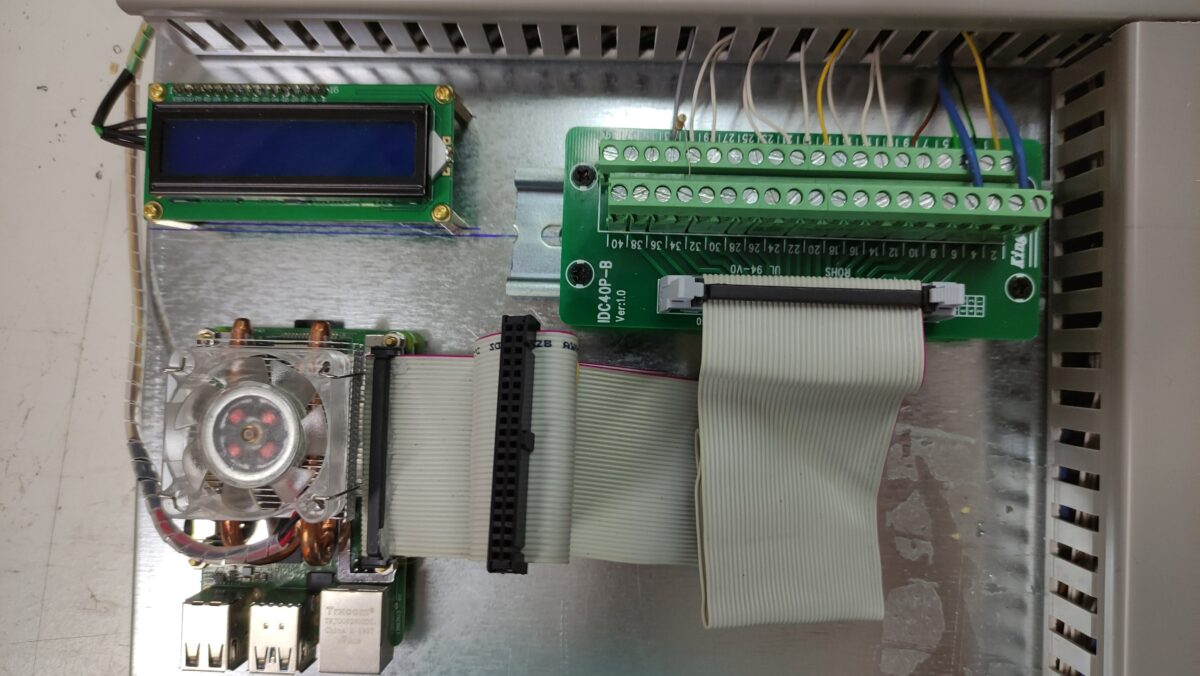
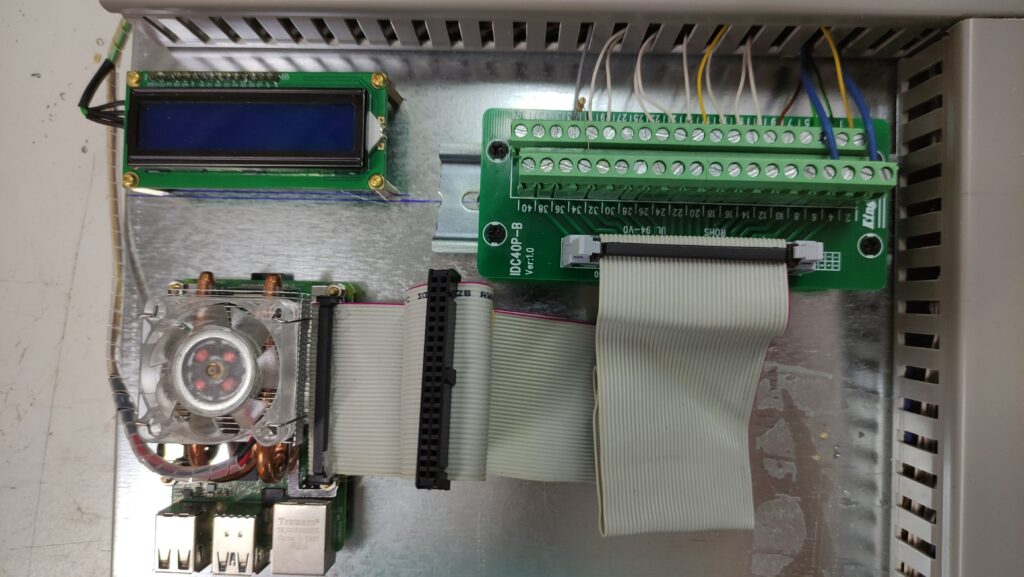
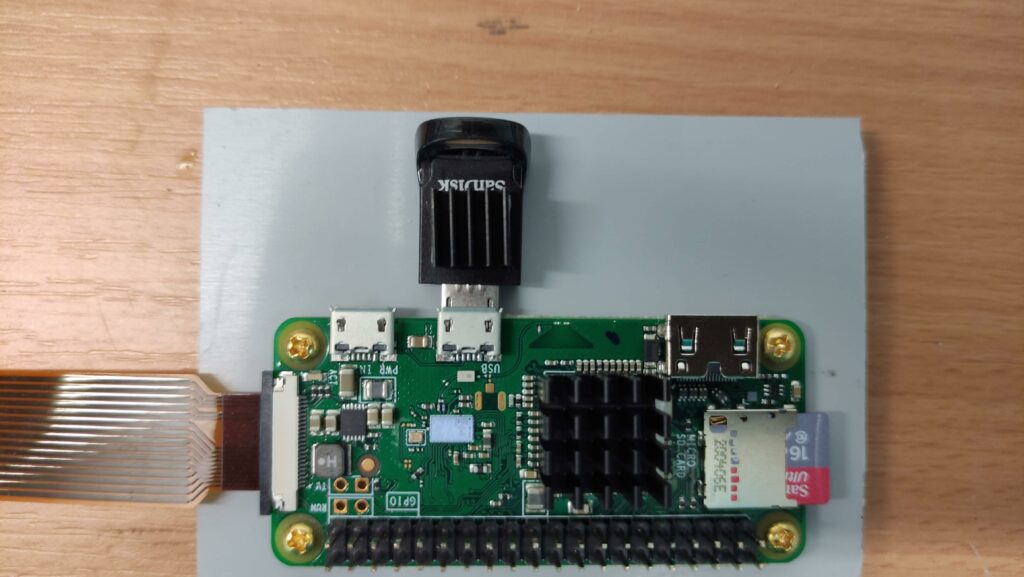
Zum Zusammenbau braucht man nicht viel sagen. Alles kommt in den Stecker, wo es reinpasst ;). Zusammengebaut sieht die Kamera (ohne Gehäuse) so aus:

Einbau in das Gehäuse
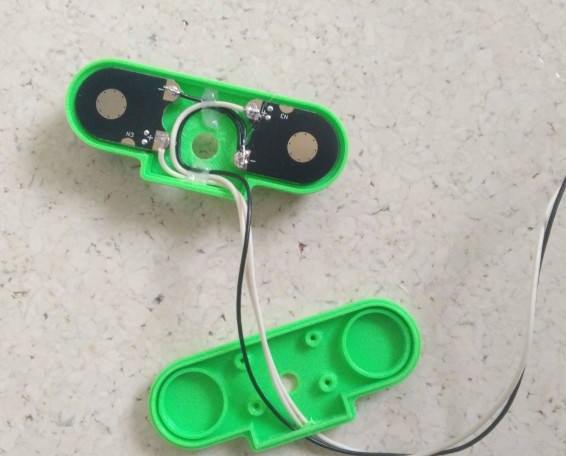
Meine Kamera soll in einen Kameradummy. Ich habe diese hier verwendet. Vermutlich sind aber die meisten Kamera Dummys auf eBay sehr ähnlich, wenn nicht sogar gleich. Er lies sich sehr gut zerlegen. Das sieht dann so aus:

Das Schutzglas lässt sich ebenfalls noch ausbauen. So kann man es reinigen. Die Kameralinse und die LED werden nicht benötigt. Zwischen den beiden Hälften des Gehäuses lässt sich sehr gut eine Kunststoffplatte befestigen. Auf dieser habe ich dann den Raspberry festgeschraubt.

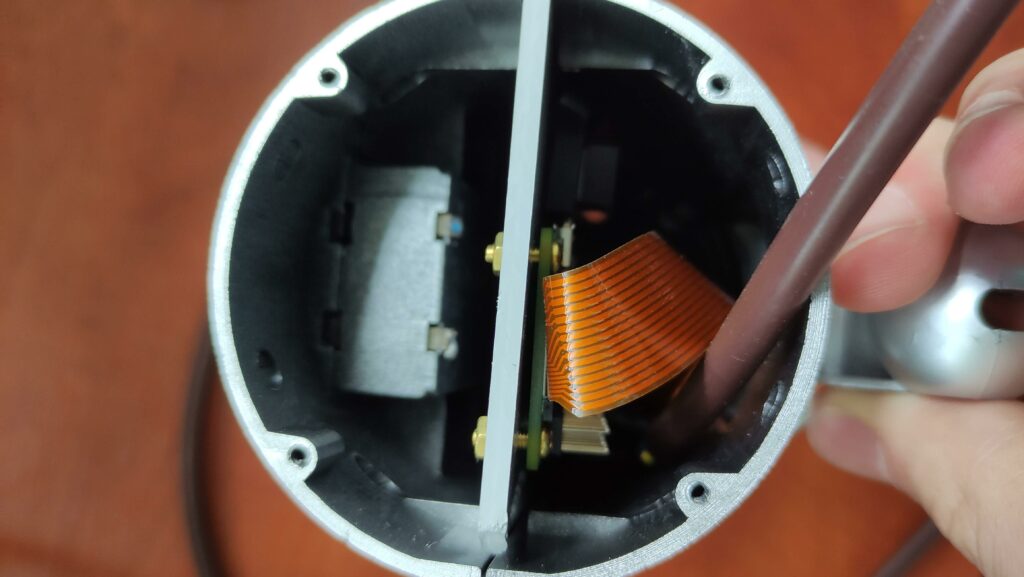
Hinter der Platte mit den IR LED Attrappen kann man mit Heißkleber die Kamera befestigen. Das sieht dann so aus:

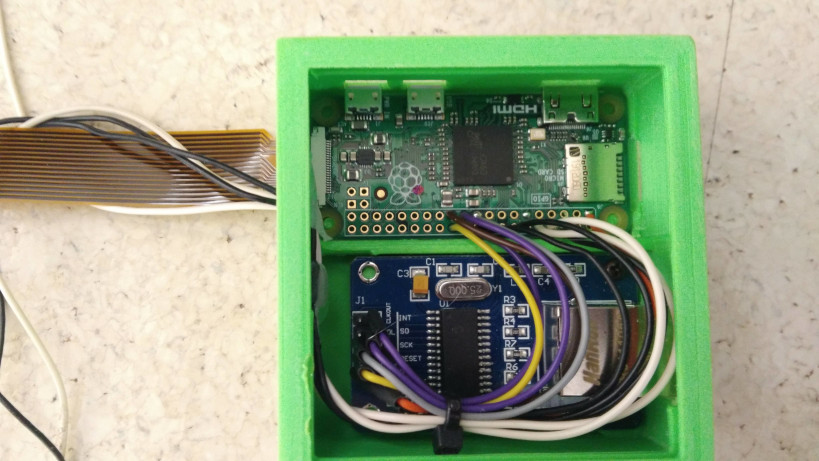
Jetzt muss nur noch alles wieder zusammengebaut werden. Der Raspberry hängt bei mir in der unteren Kamerahälfte, da es wegen dem Batteriefach oben sehr eng wird.

Von vorne sieht die Kamera dann so aus:

Software
Installation des Images
Als Software für die Überwachungskamera verwende ich Motioneye OS. Das ist eine für verschiedene Einplatinencomputer optimierte Linuxdistribution, mit der man sehr einfach und benutzerfreundlich Überwachungskameras bauen kann.
Nachdem das Image heruntergeladen und mit z. B. dem Raspberry Pi Imager auf die SD Karte gespielt wurde, muss noch das WLAN, falls vorhanden eingestellt werden. Erstelle dazu auf der kleineren der beiden Partitionen auf der SD Karte (boot Partition) eine Datei mit dem Namen „wpa_supplicant.conf“. Diese Datei braucht folgenden Inhalt:
|
1 2 3 4 5 6 7 8 9 |
country=DE update_config=1 ctrl_interface=/var/run/wpa_supplicant network={ scan_ssid=1 ssid="WLAN NAME" psk="MEINTOLLESSUPERSICHERESPASSWORT" } |
Die SSID und das Passwort müssen natürlich angepasst werden.
Konfiguration von Motioneye
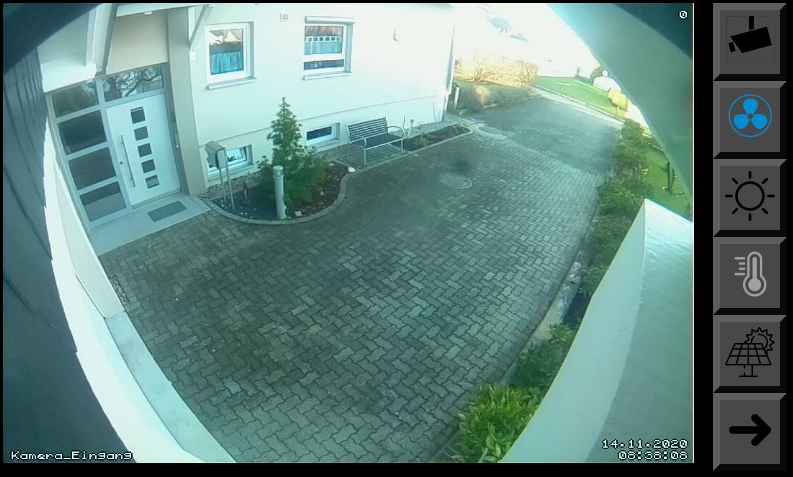
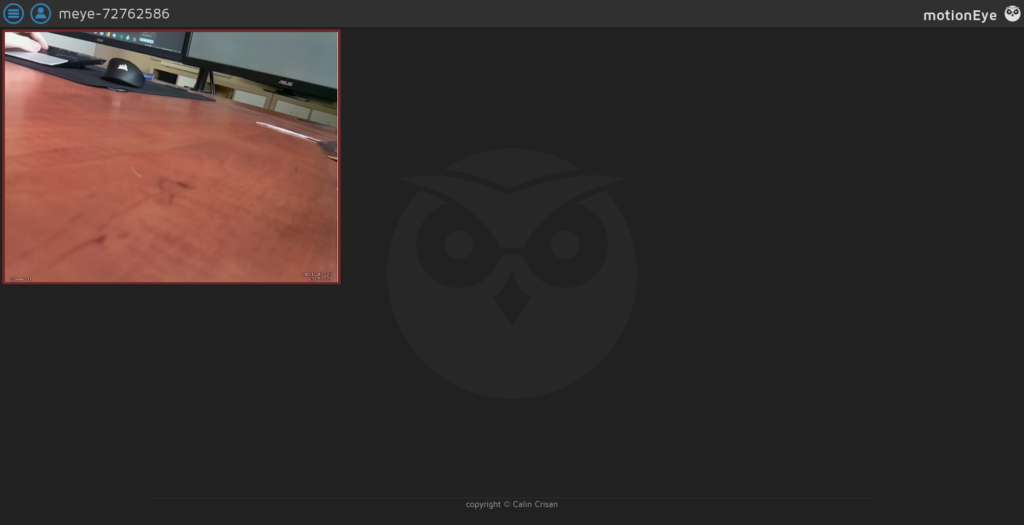
Nach dem Booten und aufrufen der IP im Browser sieht man direkt das Bild der Kamera:

Um weitere Einstellungen vorzunehmen, muss man sich aber anmelden. Das geht über den „switch user“ Button oben links. Der Benutzername ist „admin“ und das Passwort muss leer gelassen werden.
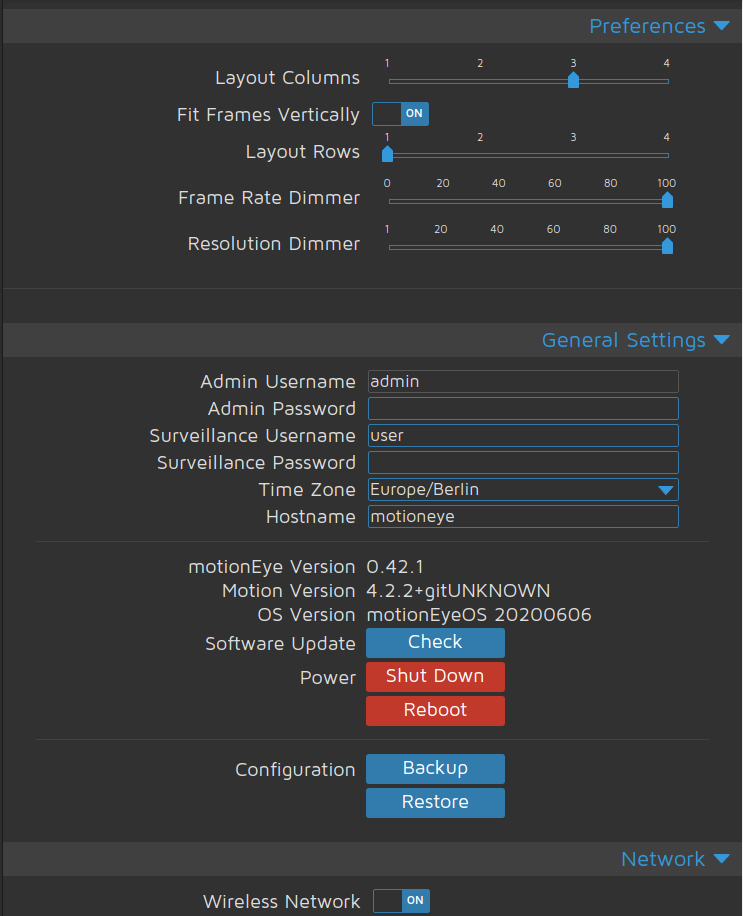
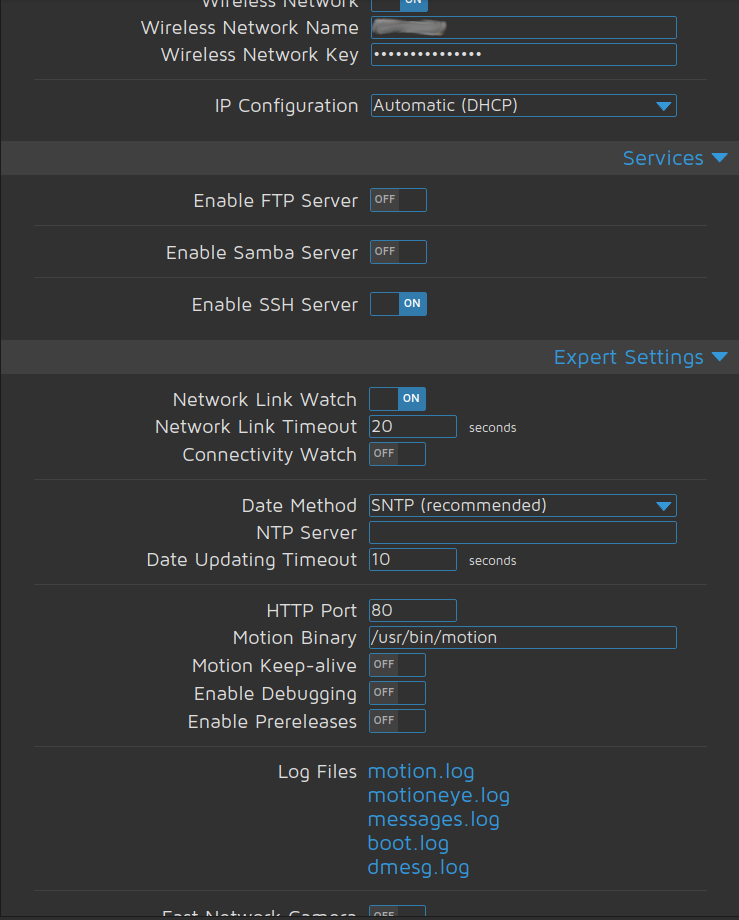
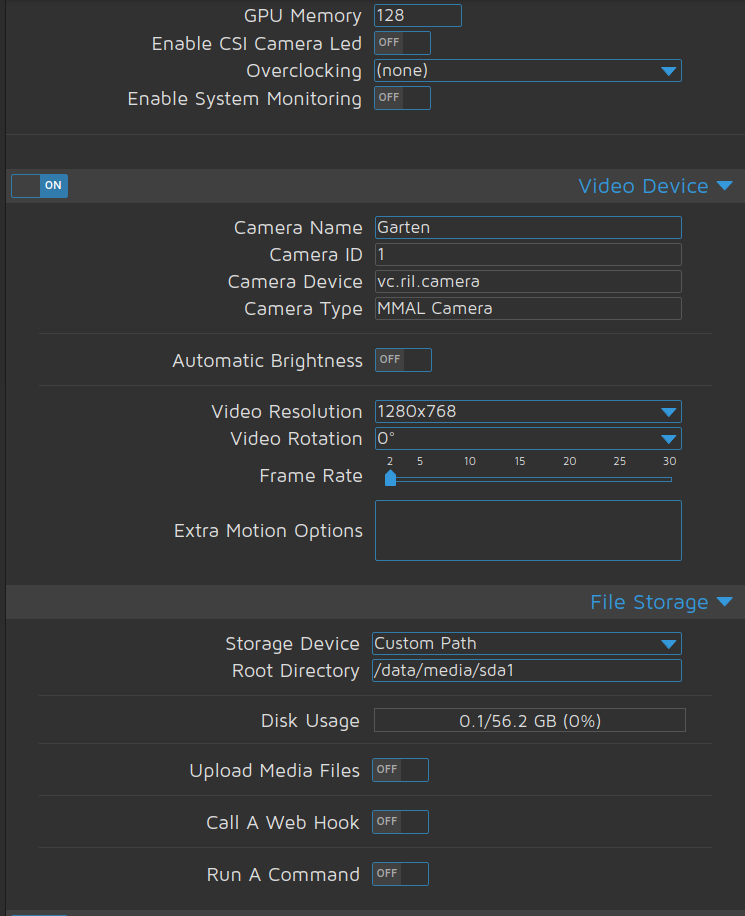
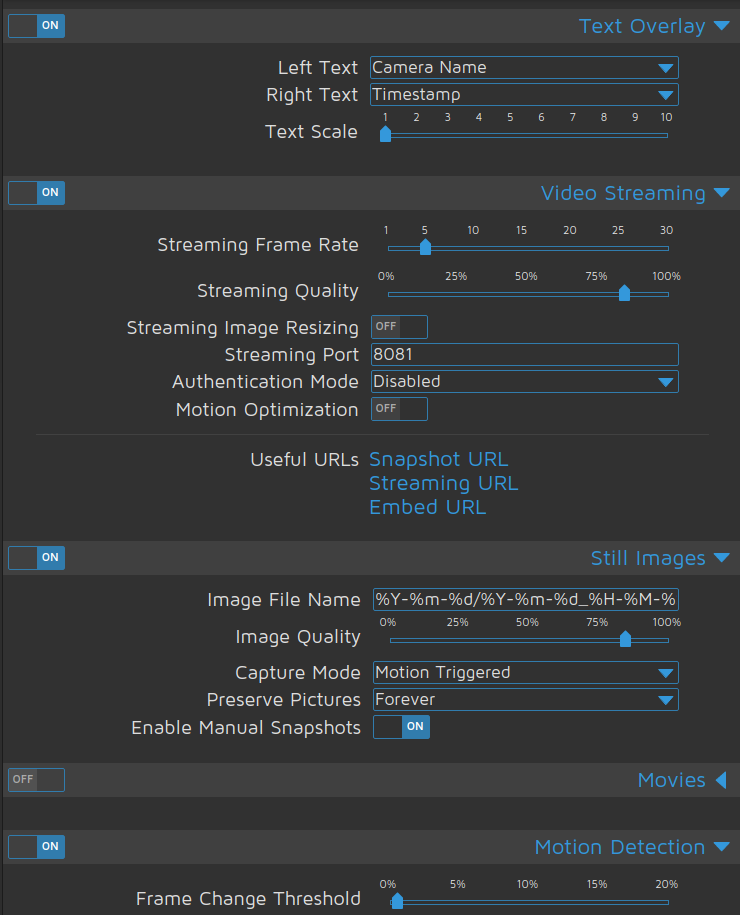
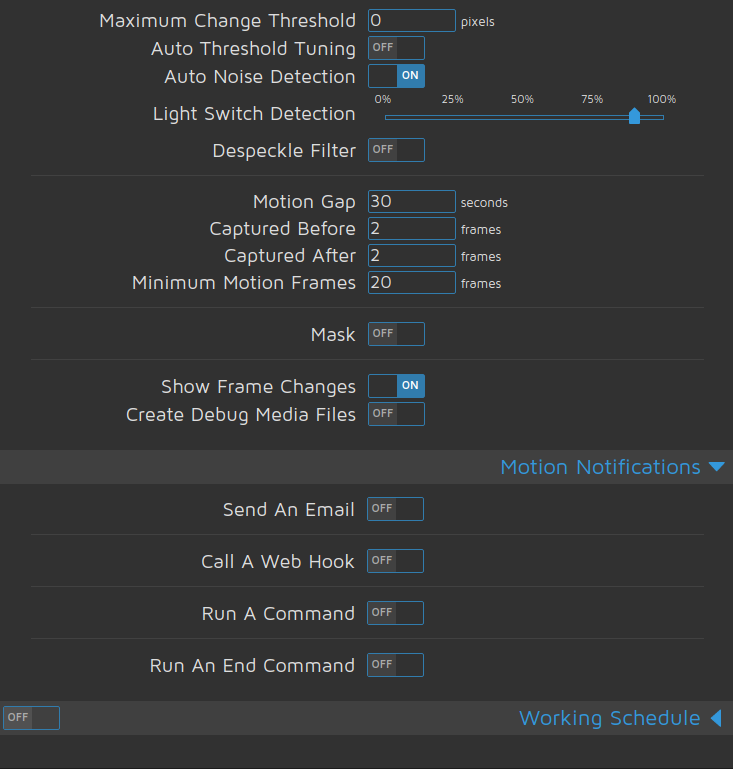
Jetzt kann man im seitlichen Menü alle möglichen Einstellungen vornehmen. Diese sind meist selbsterklärend, trotzdem gibt es noch neben jeder Einstellung ein ?, welches die Einstellung noch mal erklärt. Meine Einstellungen sehen so aus:
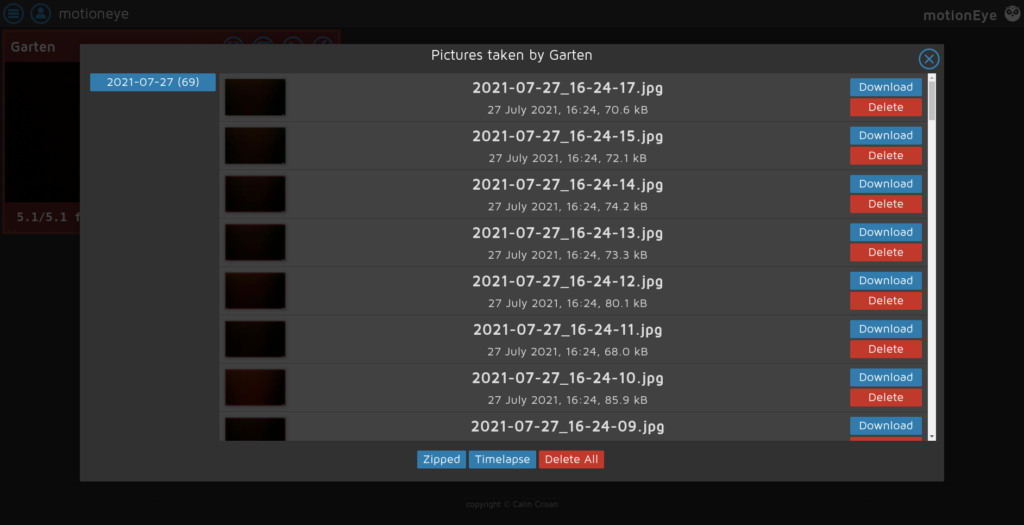
Wenn man auf den Livestream und anschließend auf das „Foto“ Icon klickt, kann man sich Kameraaufnahmen anschauen: