Vor knapp zwei Jahren habe ich einen Beitrag darüber veröffentlicht, wie ich meine Mobile Alerts Temperatursensoren per Weboberfläche mit einem Pythonskript auslese. Diese Variante funktionierte bei mir und funktioniert immer noch ohne Probleme. Letztens bin ich aber auf eine andere Möglichkeit gestoßen, die mir deutlich besser gefällt, da sie zuverlässiger und unabhängig von der Cloud ist. Mit einem Proxy, der zwischen den Gateway und das Internet geschalten wird, können die Daten abgefangen und weiter verarbeitet werden.
Hierfür gibt es das Programm „maserver„. Es nimmt auch direkt die Einstellungen am Gateway vor. Dieses sendet die Daten anschließend an einen MQTT Broker. Bei mir läuft es auf einem RaspberryPi mit Ubuntu Server 22.04.
Vorbereitungen
Auf dem Server müssen zunächst nodejs und npm installiert werden:
sudo apt install nodejs npmDanach kann man den maserver herunterladen:
git clone https://github.com/sarnau/MMMMobileAlerts.gitIm Ordner „MMMMobilealerts“ befindet sich jetzt der maserver.
Konfiguration
Darin befindet sich die Datei „config-example.json“. Benenne diese in „config.json“ um. Folgende Konfigurationsmöglichkeiten gibt es:
- localIPv4Address: Die IP-Adresse des Geräts, auf dem der Proxy läuft. Wird nur benötigt, wenn es mehrere IP-Adressen hat, z. B. wenn es über mehrere Netzwerkschnittstellen angebunden ist oder Docker oder ein VPN Server darauf läuft.
- mqtt: Die Adresse zum MQTT Broker.
- mqtt_home: Das Topic, in dem die Daten auf dem MQTT Broker gesendet werden sollen.
- mqtt_username, mqtt_password, logfile: Selbsterklärend.
- logGatewayInfo: Ob Infos über gefundene Gateways angezeigt werden sollen.
- proxyServerPort: Der Port, auf dem der Proxyserver laufen soll.
- mobileAlertsCloudForward: Ob die Daten an die Mobilealerts Cloud gesendet werden sollen.
- serverPost: Die Daten können zusätzlich auch per POST versendet werden.
- serverPostUser, serverPostPassword, locale: Selbsterklärend.
Meine Konfiguration sieht dann so aus:
{
"localIPv4Address": "192.168.178.142",
"mqtt": "mqtt://127.0.0.1",
"mqtt_home": "MobileAlerts/",
"mqtt_username": "",
"mqtt_password": "",
"publish_type": "default",
"sonoffPublish_prefix": null,
"logfile": "./MobileAlerts.log",
"logGatewayInfo": true,
"proxyServerPort": 8095,
"mobileAlertsCloudForward": true,
"serverPost": null,
"serverPostUser": null,
"serverPostPassword": null,
"locale": "de-DE"
}Installation
Der Proxy wird mit
npm installinstalliert, während man sich im „maserver“ Verzeichnis befindet.
Start
Gestartet werden kann das Programm mit:
node mobilealerts.jsEs findet automatisch den Gateway im Netzwerk und konfiguriert sich selbst im Gateway als Proxy. Nach spätestens 15 Minuten sollten die ersten Daten zu sehen sein.
Daten an Homeassistant senden
Im Homeassistant fügen wir zuerst die MQTT Integration unter „Einstellungen“->“Geräte und Dienste“->“Integration Hinzufügen“ hinzu.
Die Konfiguration der einzelnen Sensoren erfolgt dann über die configuration.yaml Datei und sieht beispielsweise so aus:
mqtt:
sensor:
- name: "Bad Temperatur"
device_class: temperature
state_topic: "MobileAlerts/XXXXXXXXXXXX/json"
unit_of_measurement: "°C"
value_template: "{{value_json.temperature[0]}}"
- name: "Bad Luftfeuchtigkeit"
device_class: humidity
state_topic: "MobileAlerts/XXXXXXXXXXXX/json"
unit_of_measurement: "%"
value_template: "{{value_json.humidity[0]}}"
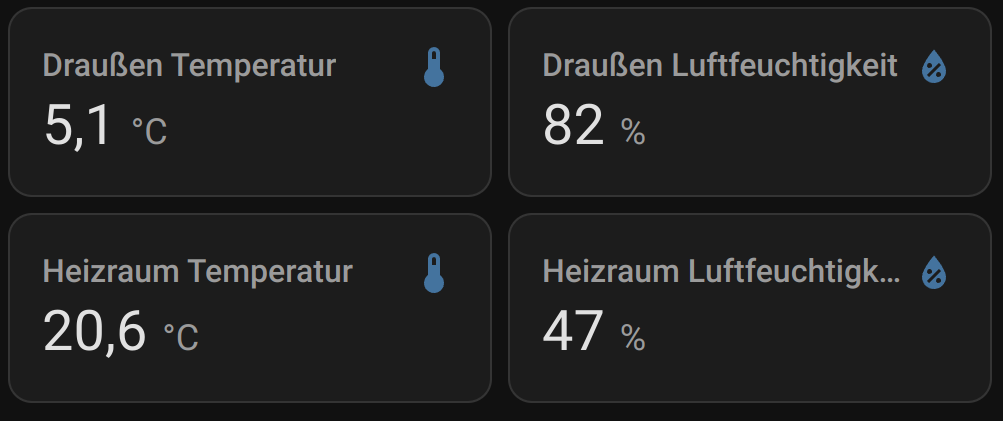
- name: "Draußen Temperatur"
device_class: temperature
state_topic: "MobileAlerts/XXXXXXXXXXXX/json"
unit_of_measurement: "°C"
value_template: "{{value_json.temperature[0]}}"
- name: "Draußen Luftfeuchtigkeit"
device_class: humidity
state_topic: "MobileAlerts/XXXXXXXXXXXX/json"
unit_of_measurement: "%"
value_template: "{{value_json.humidity[0]}}"
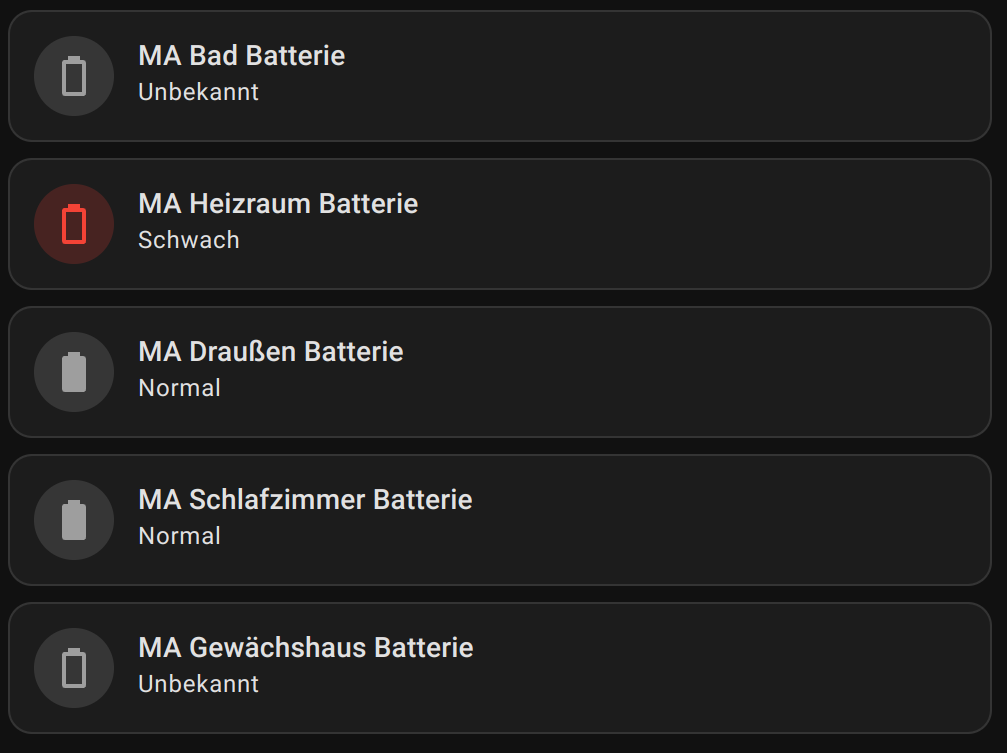
# Batterien
binary_sensor:
- name: "MA Bad Batterie"
device_class: battery
state_topic: "MobileAlerts/XXXXXXXXXXXX/json"
payload_on: "low"
payload_off: "ok"
value_template: "{{value_json.battery}}"
- name: "MA Draußen Batterie"
device_class: battery
state_topic: "MobileAlerts/XXXXXXXXXXXX/json"
payload_on: "low"
payload_off: "ok"
value_template: "{{value_json.battery}}"Dabei ist XXXXXXXXXXXX die 12-stellige Geräte-ID, die man in der Mobile Alerts App oder direkt auf der Rückseite der Sensoren findet.
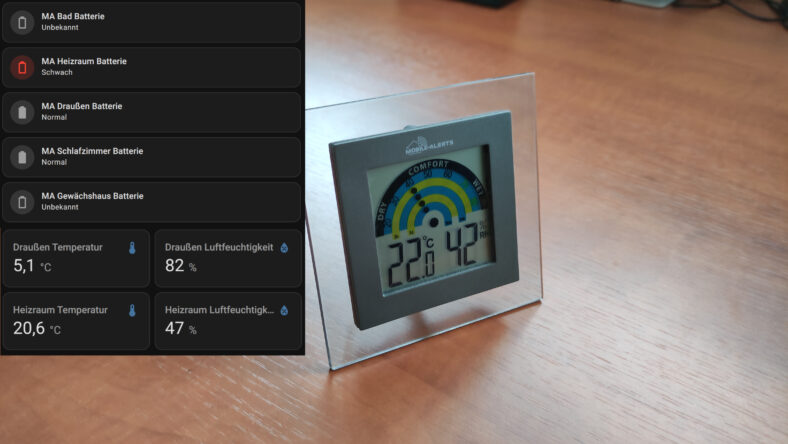
Nach einem Neustart sollten die Daten in Homeassistant erscheinen:






Schreibe einen Kommentar